Woodforest National Bank & Savana Inc.
Savana partnered with Woodforest National Bank, which operates over 760 bank branches, to develop an account-opening solution for in-branch customers. I was tasked with leading the design of this solution.
Please note that certain details and information have been omitted or altered to protect the privacy and confidentiality of the organizations involved.*
PROJECT OVERVIEW
PROJECT goals
Consistency with Online Account Opening
Create a seamless account opening experience for customers that is as easy as the online experience.
Compliant, Efficient, and Flexible
Automate and modernize manual workflows to increase flow efficiency and data accuracy.
DISCOVERY
Researching for an enterprise account opening solution posed challenges compared to customer-facing projects. Since access to competitive solutions was limited, I relied heavily on two sources.
Industry Insight
Throughout the project, I closely collaborated with a subject matter expert with over 15 years of experience in banking and managing branches.
Later in November 2023, a subject matter expert was assigned to the project, bringing additional banking expertise and fresh perspectives.
Client Meetings
We met with the client team multiple times to understand their current account opening processes, pain points, and desired outcomes.
DREAM TIME
Learning from the online banking project with Battle Bank, Savana introduced a new protocol to establish cross-functional teams early in the project.
Our team included a UX designer (myself), a product manager with over a decade of industry expertise, and a system architect.
This collaboration ensured alignment with project requirements and technical feasibility, leading to a more efficient design and development process.
SKETCHES
In designing the branch account opening solution, our goal was to simplify and automate the user flow for bankers while ensuring consistency and maximizing the reuse of online banking components and interaction logic. However, a unique requirement for branch account opening is the need for an ID, which necessitated integrating Woodforest’s ID scanner. To address this, I explored several options.
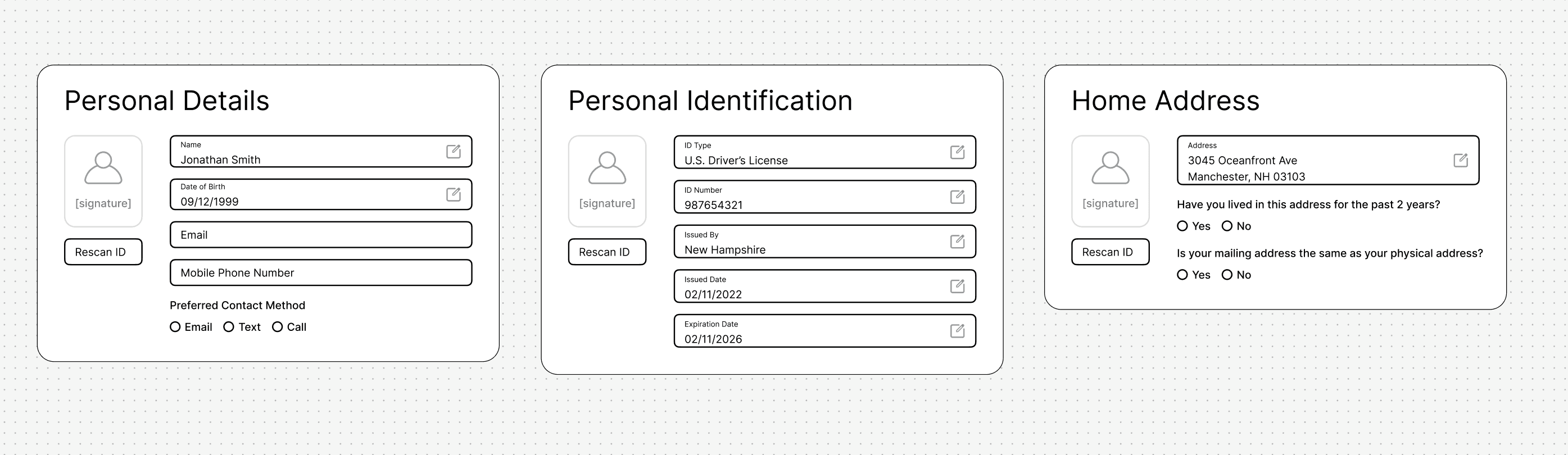
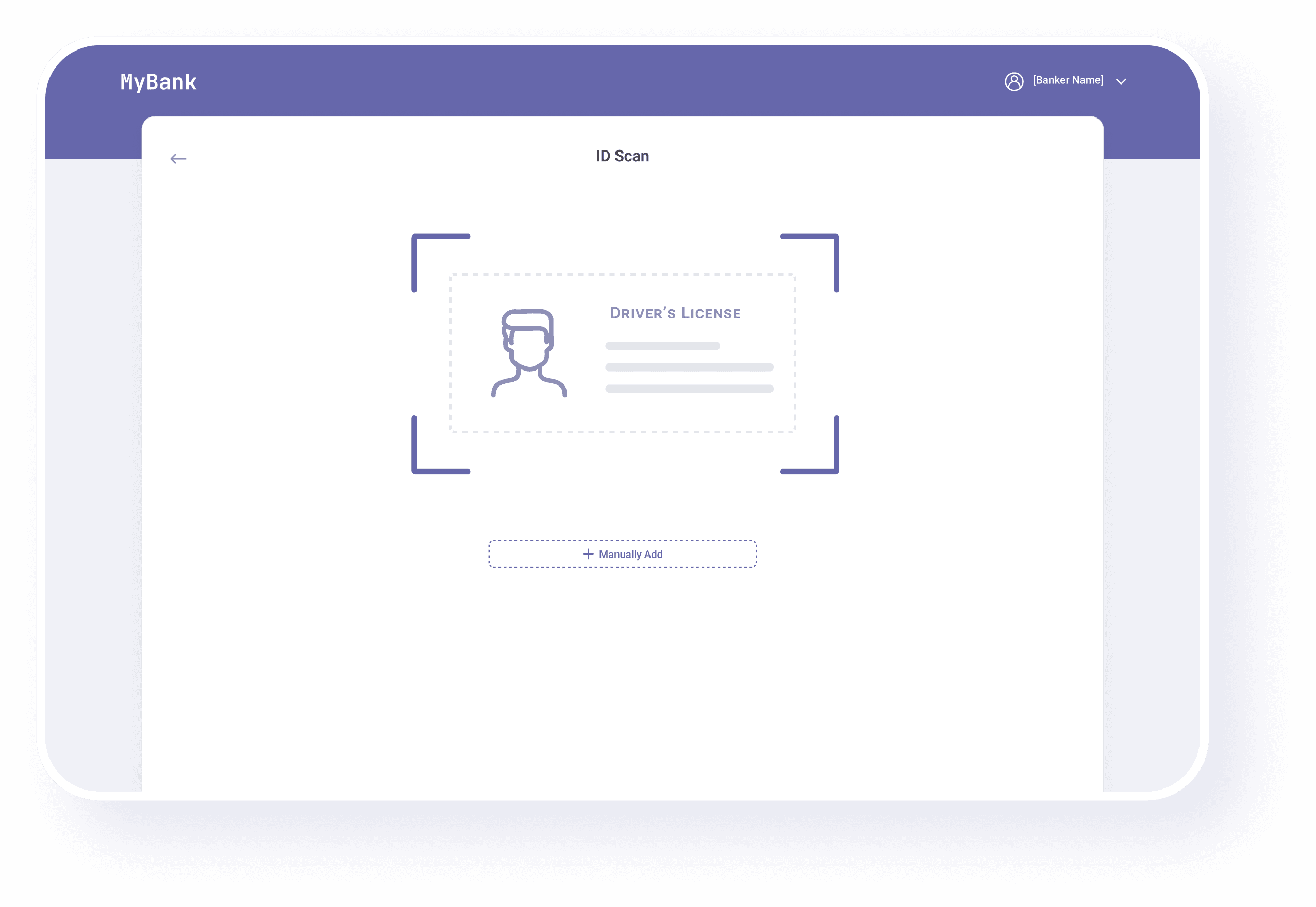
Based on early discussions, it appears that the ID scanner can only visually capture the customer's photo and signature. I displayed these visuals on each relevant page where the scanned information would appear, along with an option to rescan the ID if necessary. My initial approach was to follow the existing account opening flow while autofilling the input fields with the scanned information.
PROS
Can leverage existing flow logic from the online experience, resulting in faster development time.
Ensures a consistent user experience with online account opening.
CONS
Users cannot view all scanned information all at once.
Rescanning information on later screens may lead to discrepancies with previously viewed data.
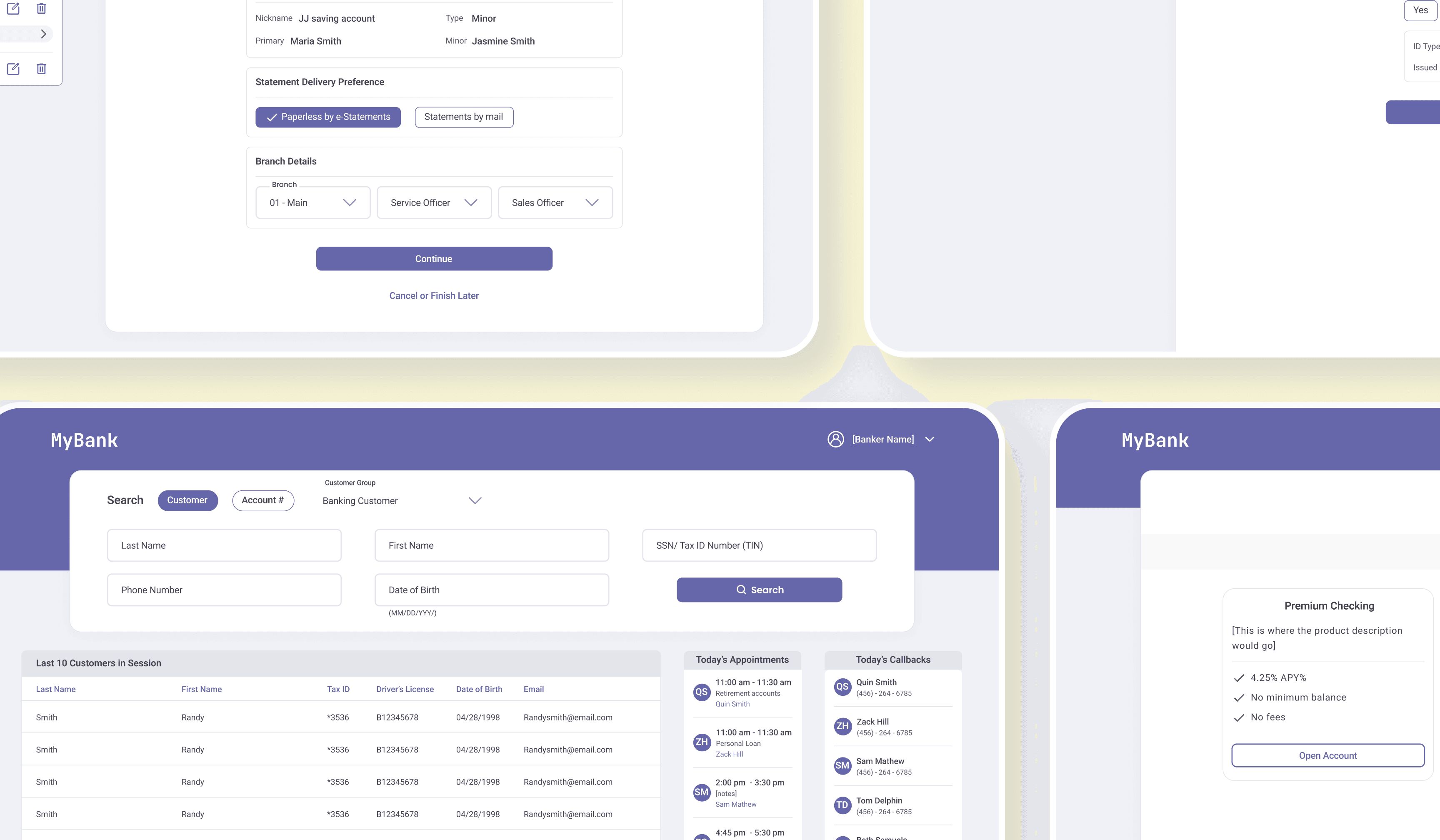
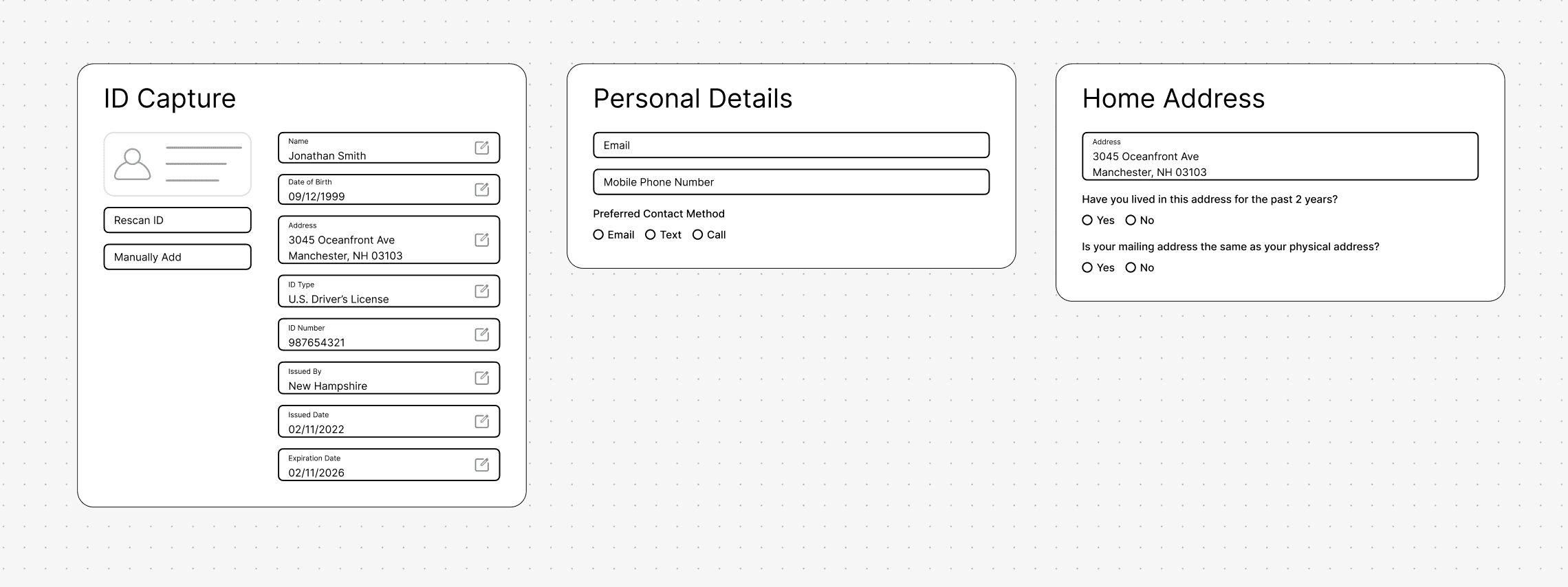
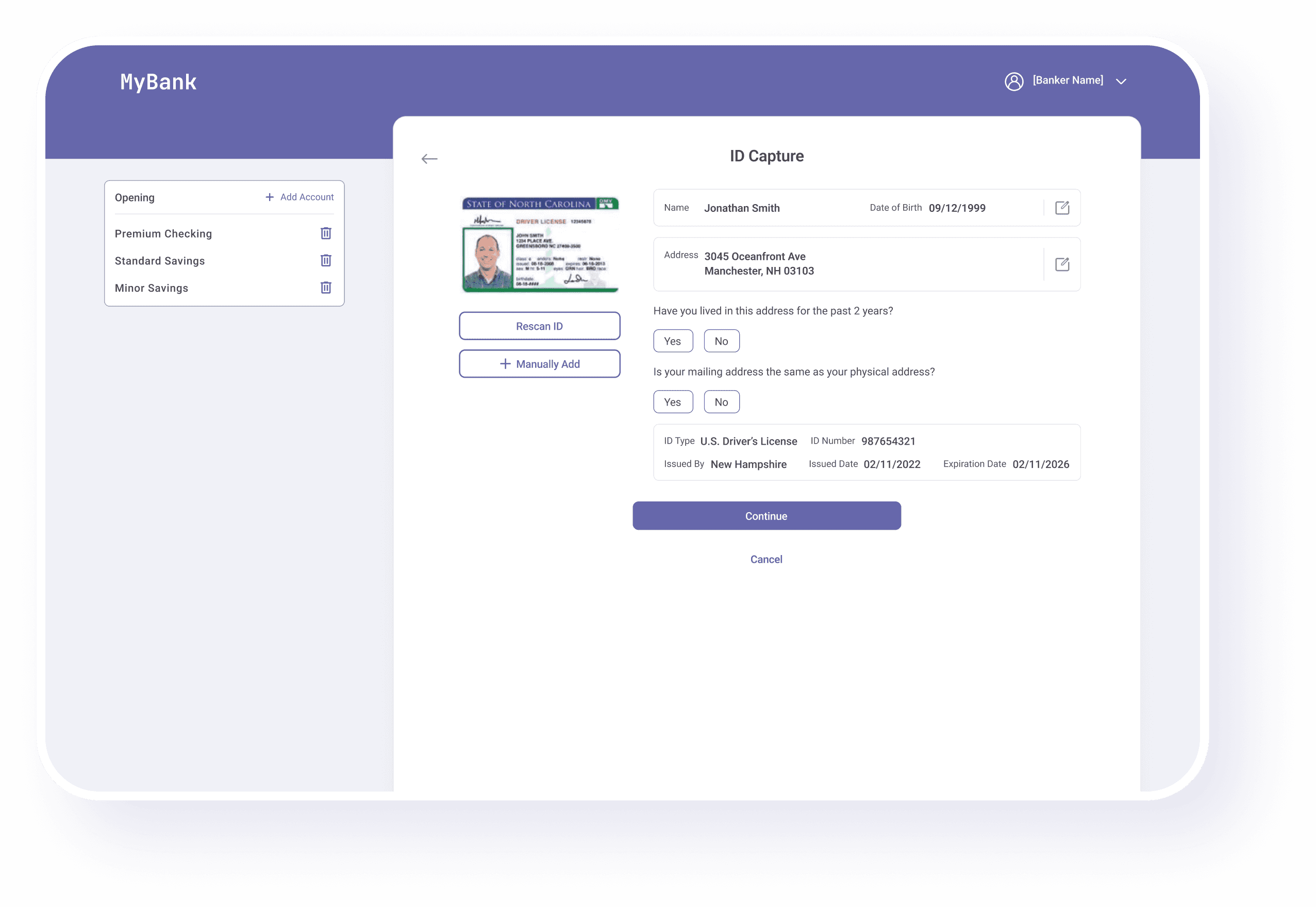
Next, I consolidated all scanned information onto a single screen, keeping within the existing flows and including the additional information that bankers needed to collect from the customer. When informed that the ID scanners could capture the entire ID, I adjusted the layout to visually display the full ID image. I also added a button that allows users to manually input customer information if the scanned data remained inaccurate.
PROS
Unified view of all scanned information.
Leverage existing flow logic for efficiency.
Users can easily rescan the ID if any information is incorrect.
Option to manually add customer details if scanning fails.
CONS
Requires developing a new, branch-specific screen.
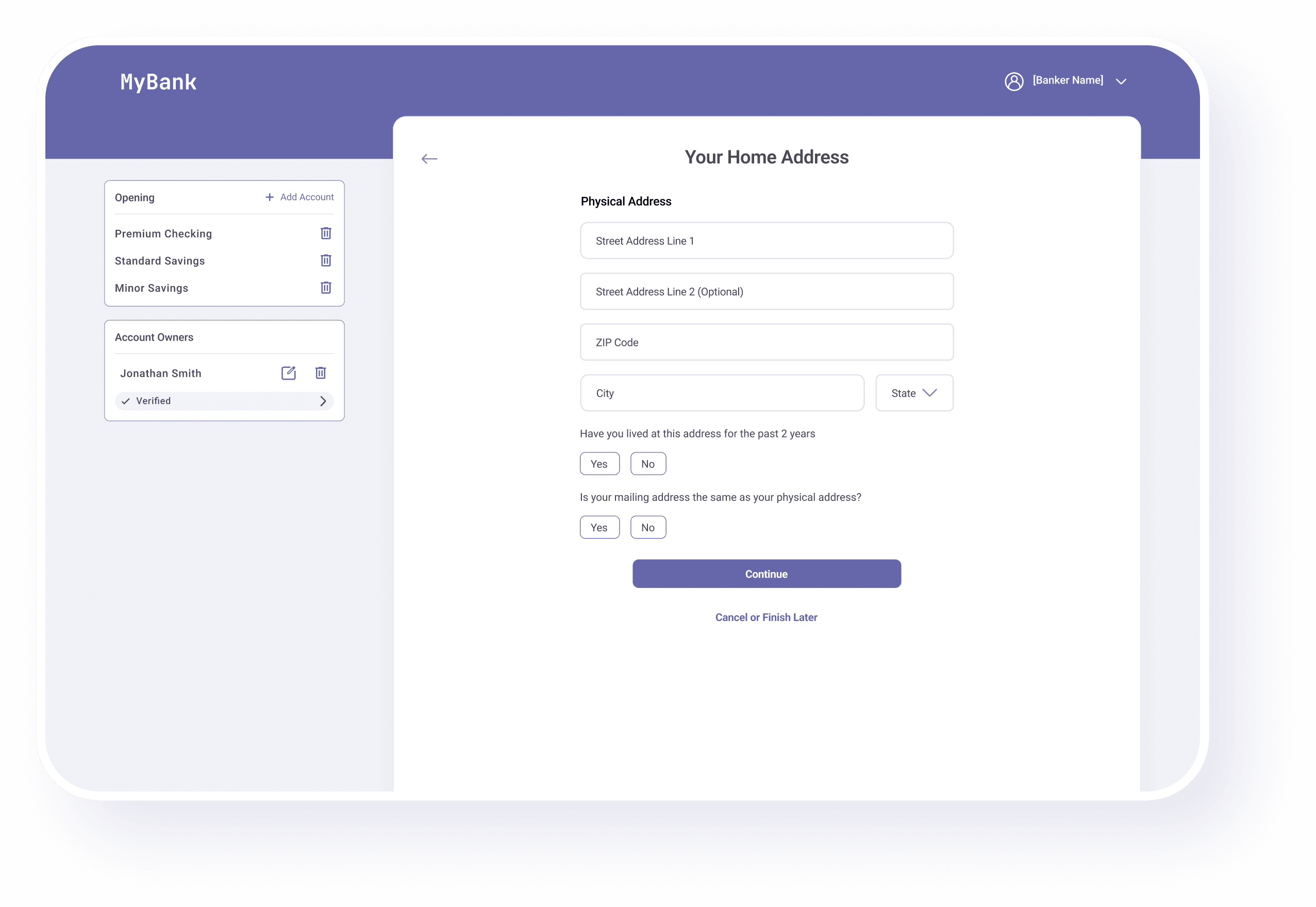
Necessitates logic to determine when address input fields are editable versus read-only. Once the address is confirmed with the customer, editing should be restricted to minimize potential human errors.
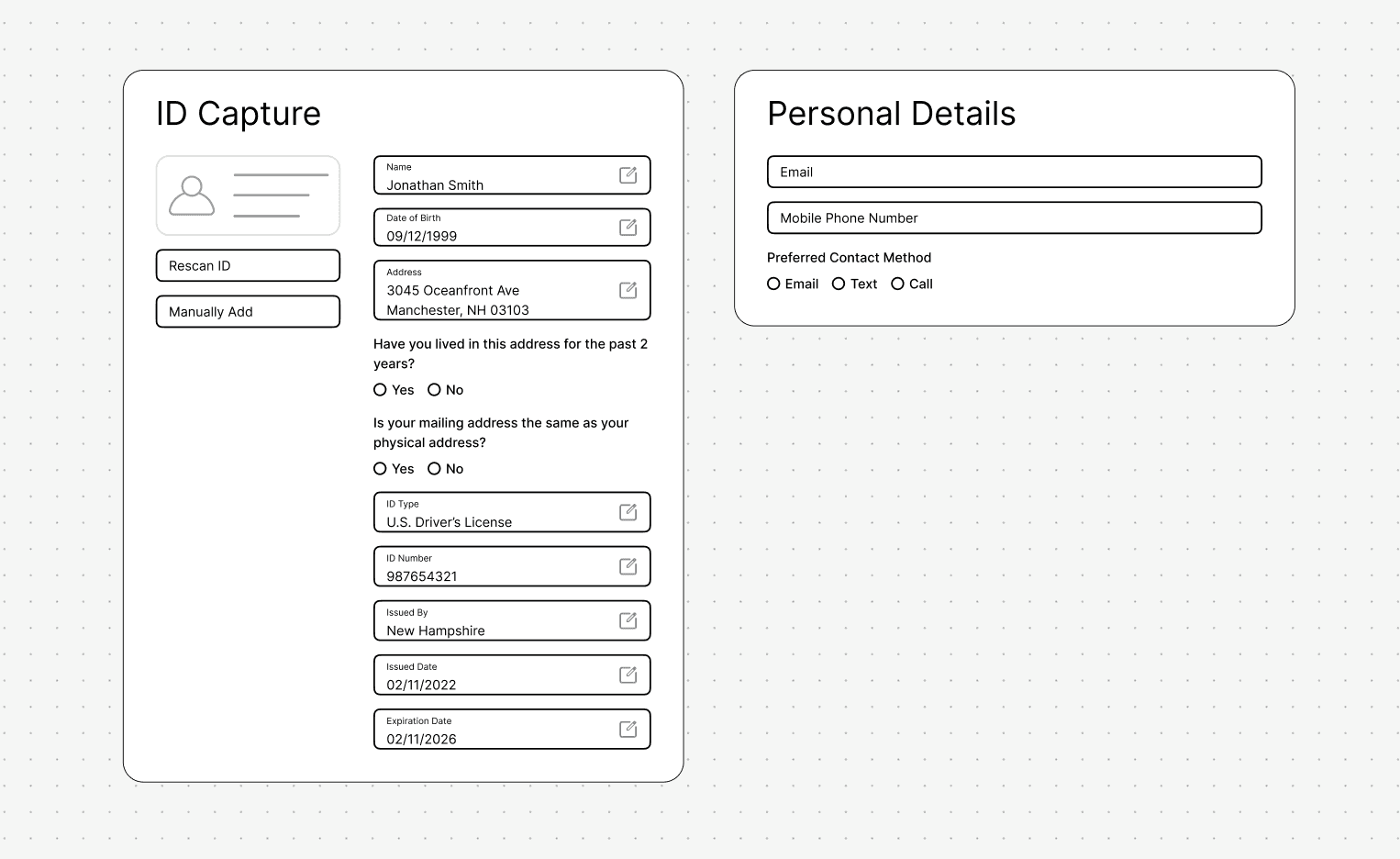
To solve for the previous issues, I moved to address related questions to the ID capture screen
PROS
Unified view of all scanned information.
Users can easily rescan the ID if any information is incorrect.
Option to manually add customer details if scanning fails.
Less new flow logic required.
Shortens the account opening process.
CONS
Requires development of a new screen specific to branch account opening.
I presented these designs to the UX team, product manager, and system architect to gather feedback and assess feasibility based on available resources. After thorough discussions, we reached a consensus that the unified view would provide the most value for the banker experience.
MAIN FEATURES
We implemented additional features to simplify and automate user flows, allowing bankers to complete applications more efficiently and with reduced potential for human error.
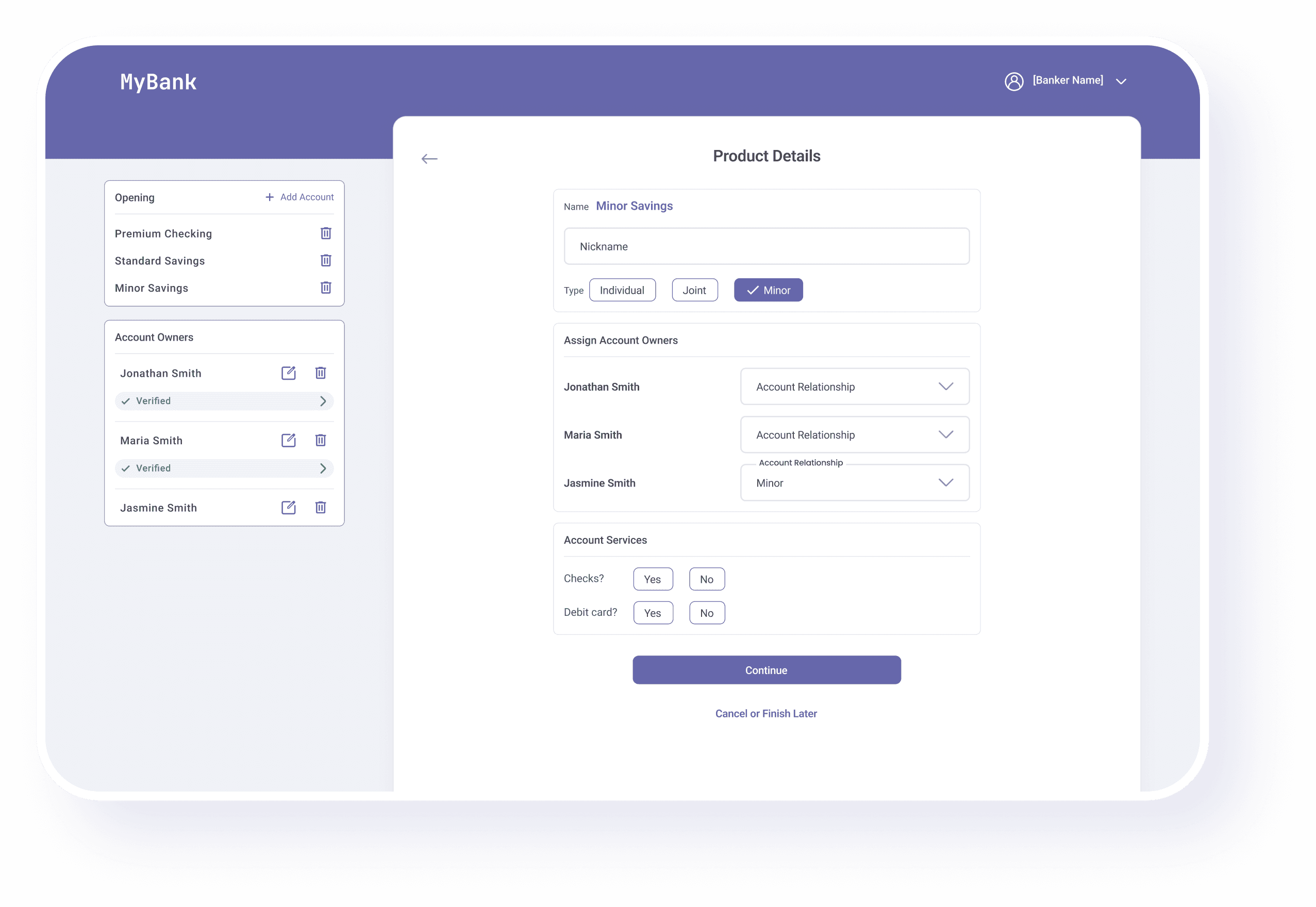
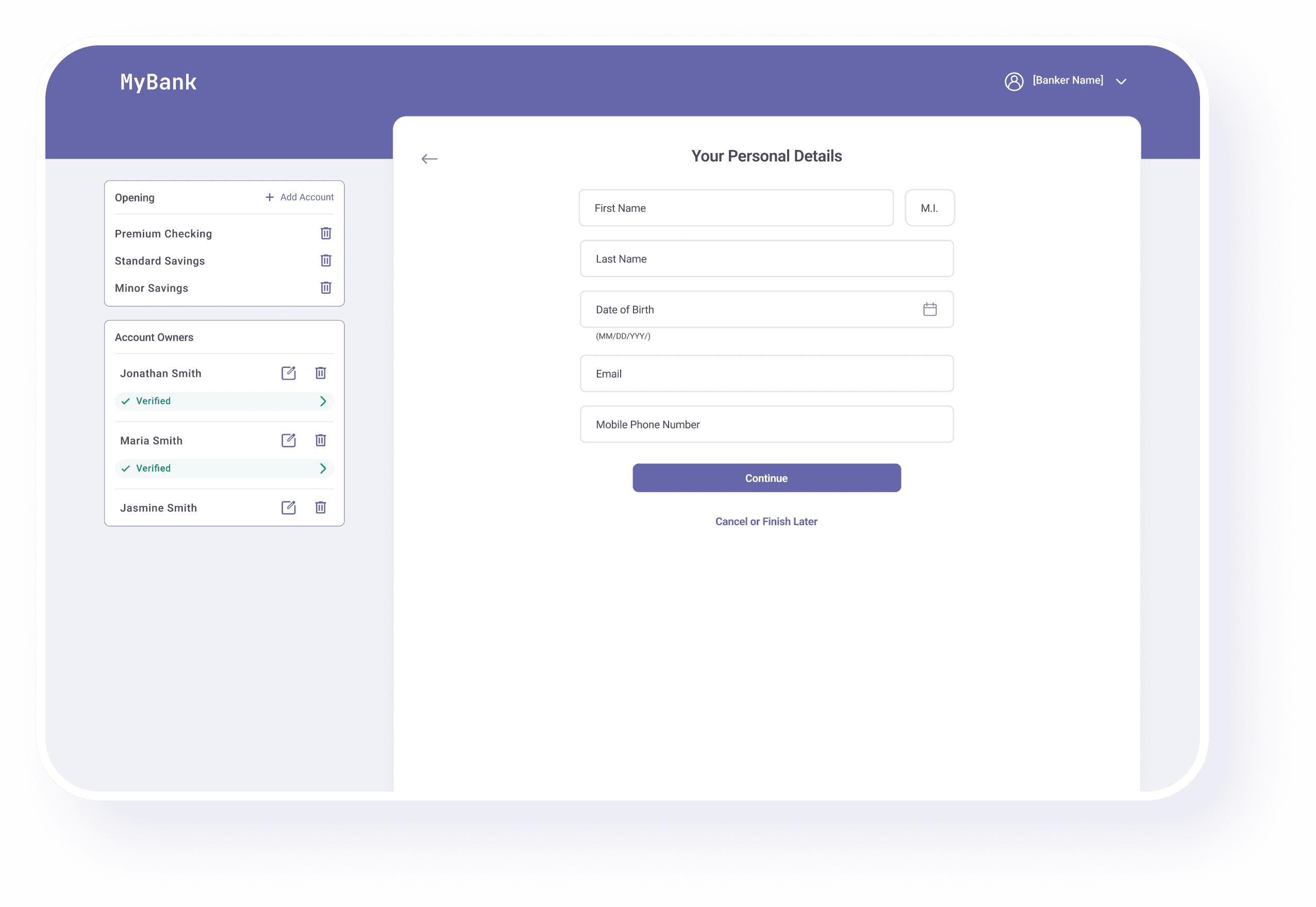
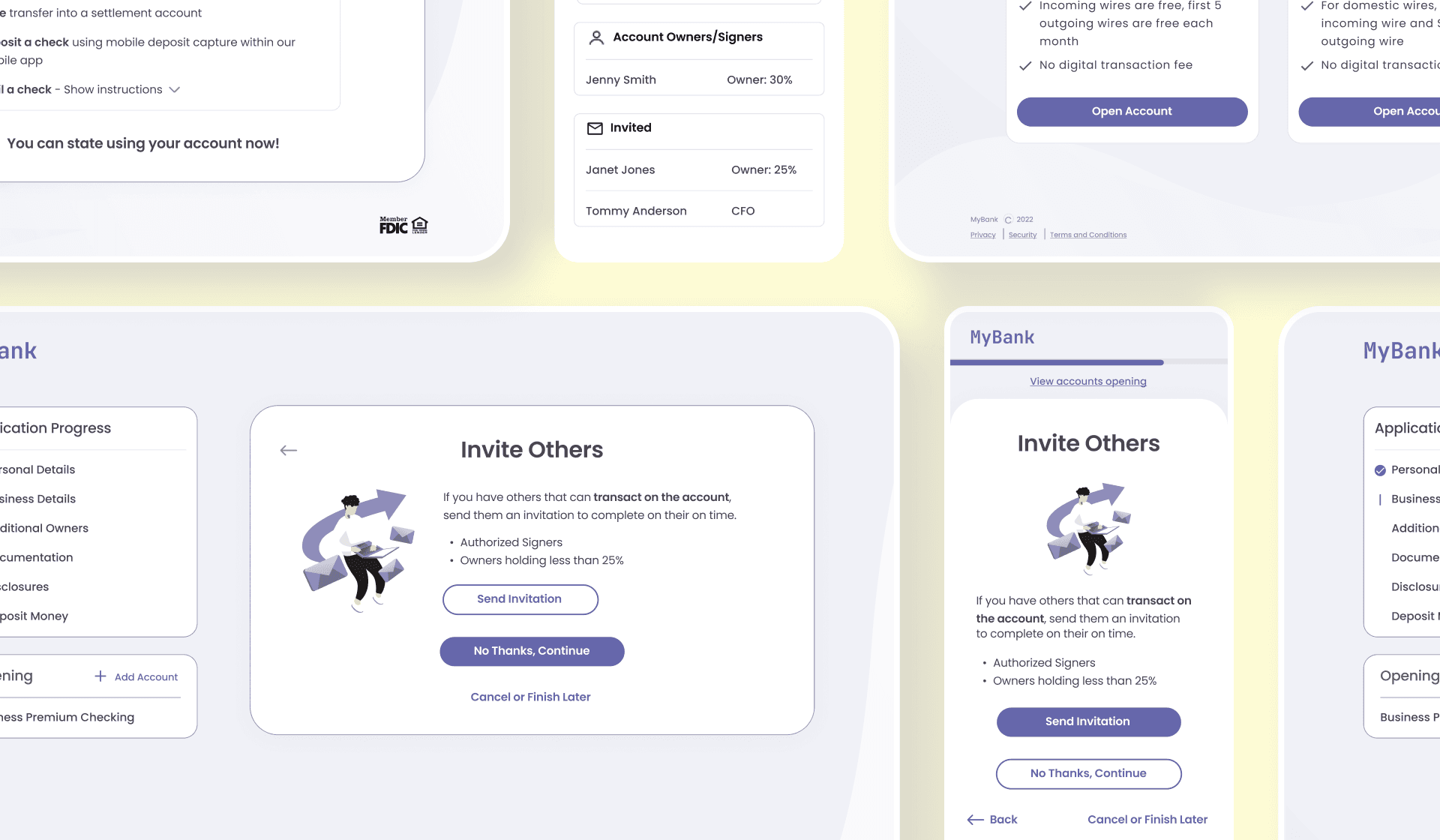
Multi-Titling Within the Same Flow
Multi-tilting allows bankers to open multiple accounts for the customers within the same flow, minimizing repetitive data entry and human entry errors.
For example, a family of three can come into the bank and open individual, joint, and/or minor accounts within the same account opening flow.
Hardware Integration
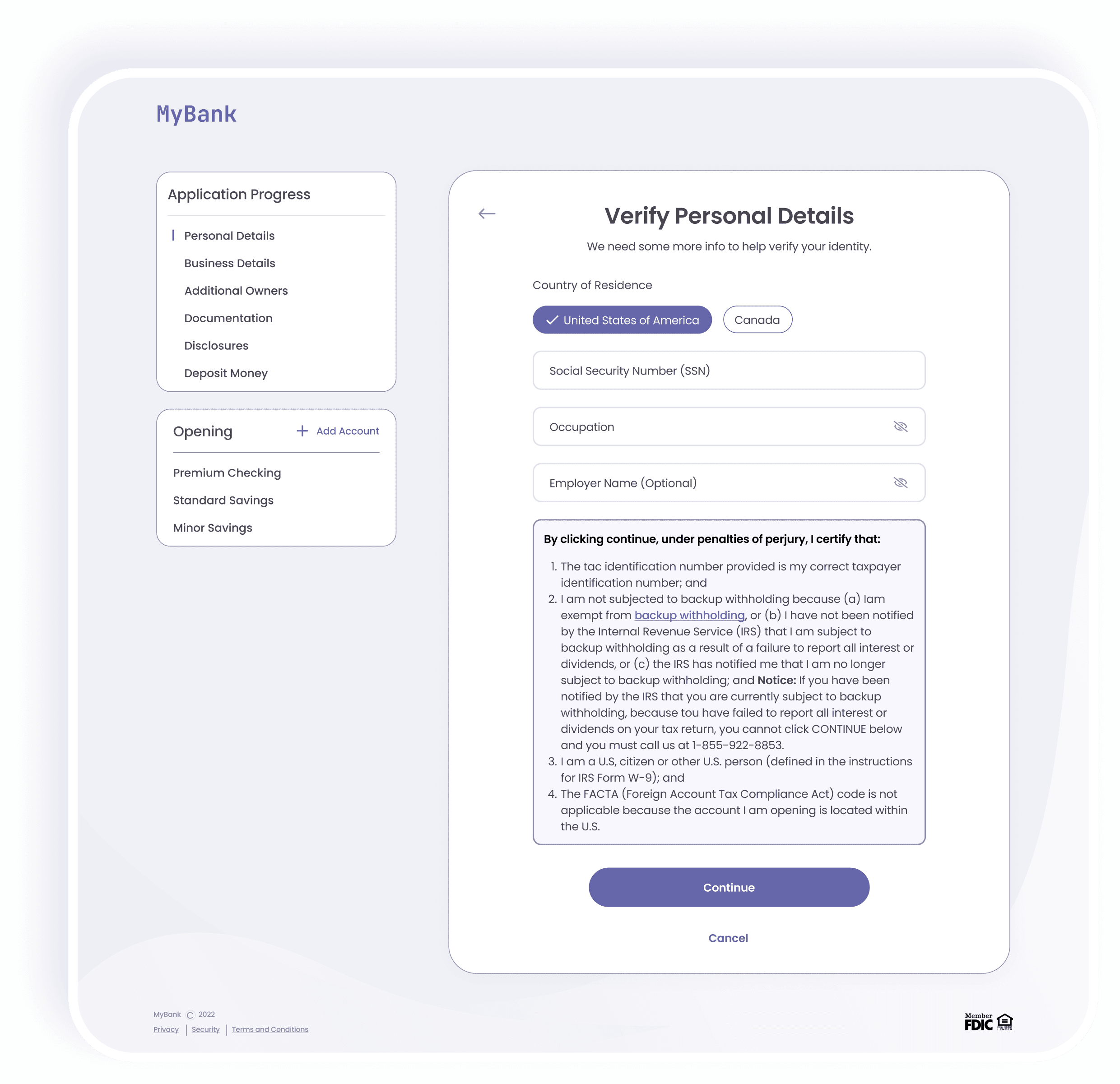
We automatically collected customer information to simplify the data collection process for bankers, by incorporating the functionality to scan IDs using Woodforest's existing ID scanners.
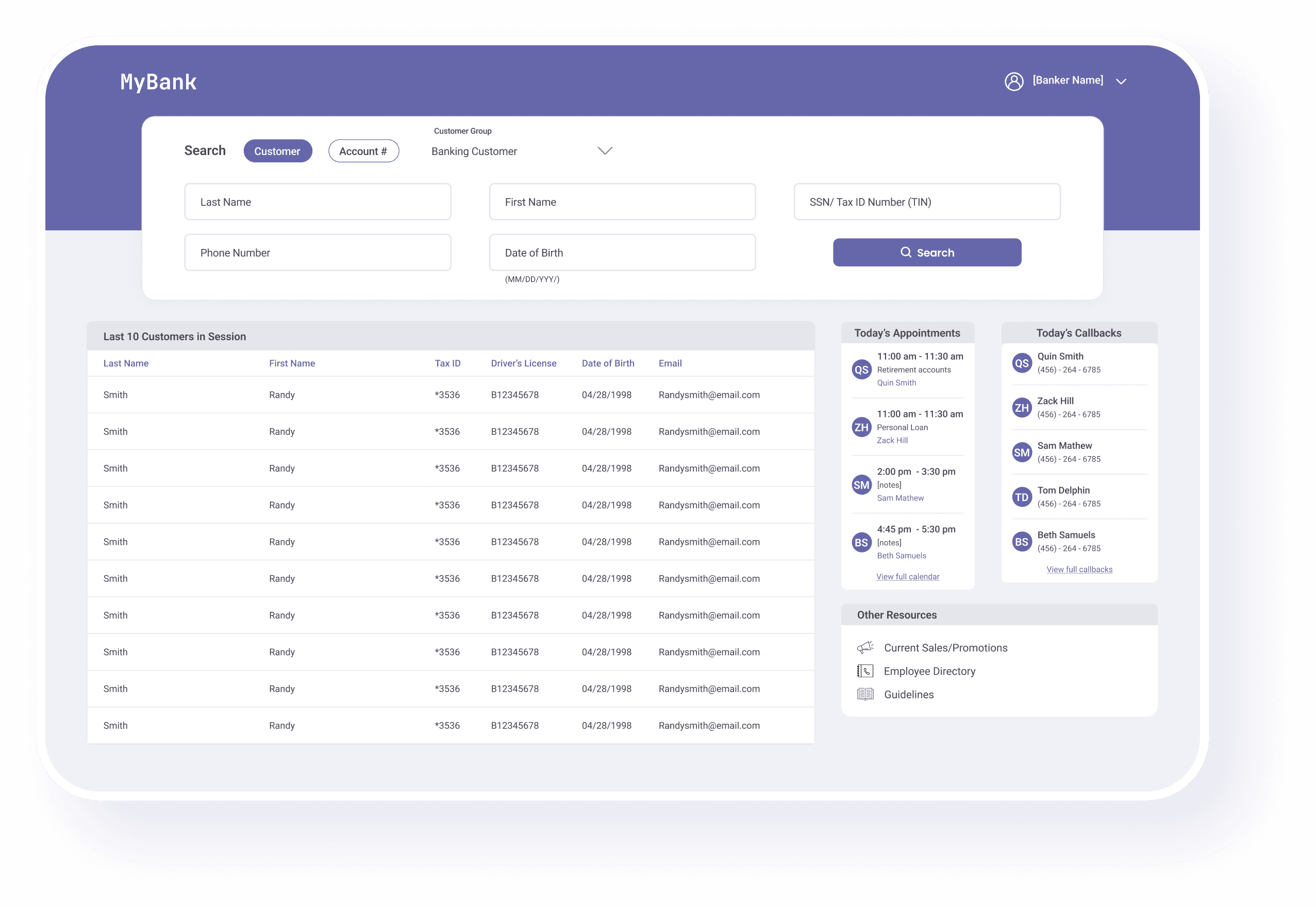
Reduce Duplication of Customer Profiles
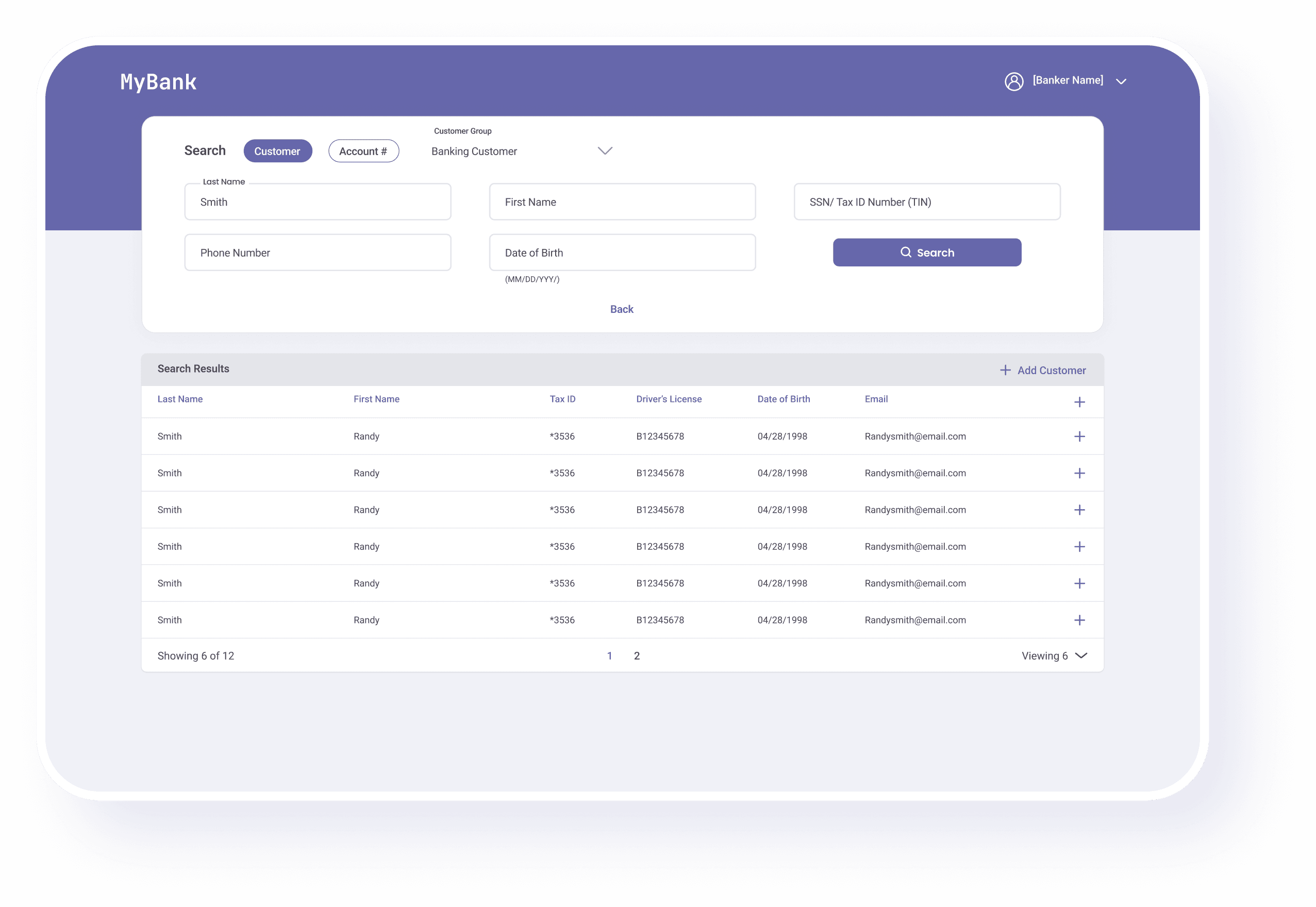
We required bankers to search the customers at the beginning of the flow to prevent the creation of duplicate customer profiles.
Pre-Populate Entered Personal information
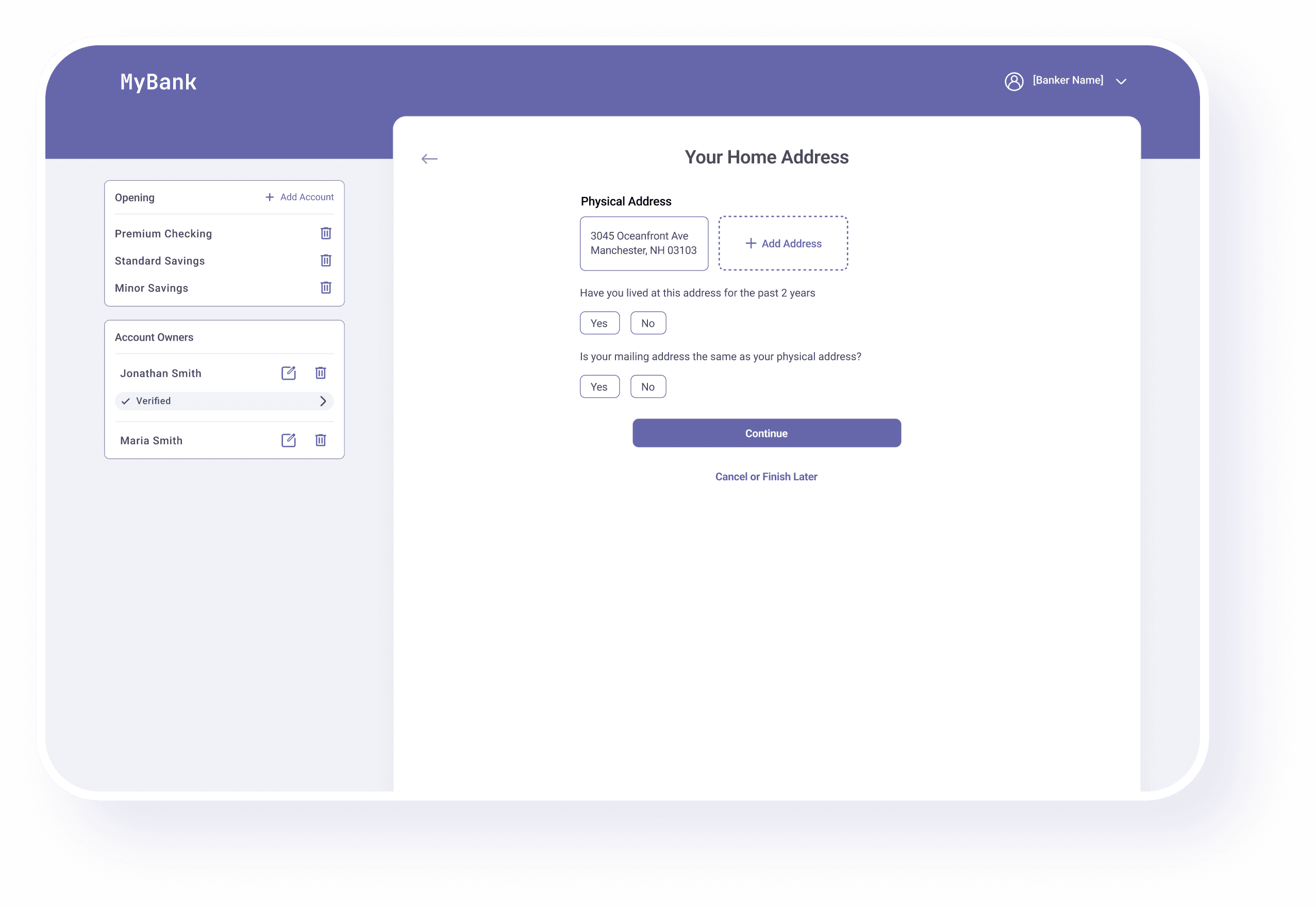
For applications with multiple customers, we pre-populated previously entered data for subsequent customers in the flow, such as their primary address.
CHALLENGES AND REDESIGNS
Finding the balance between maintaining consistency with the online account opening (OAO) experience and designing flows to accommodate different end-users and regulatory standards was challenging. After many discussions, we agreed to prioritize the efficiency and flexibility of branch flows over strict adherence to online account opening processes.
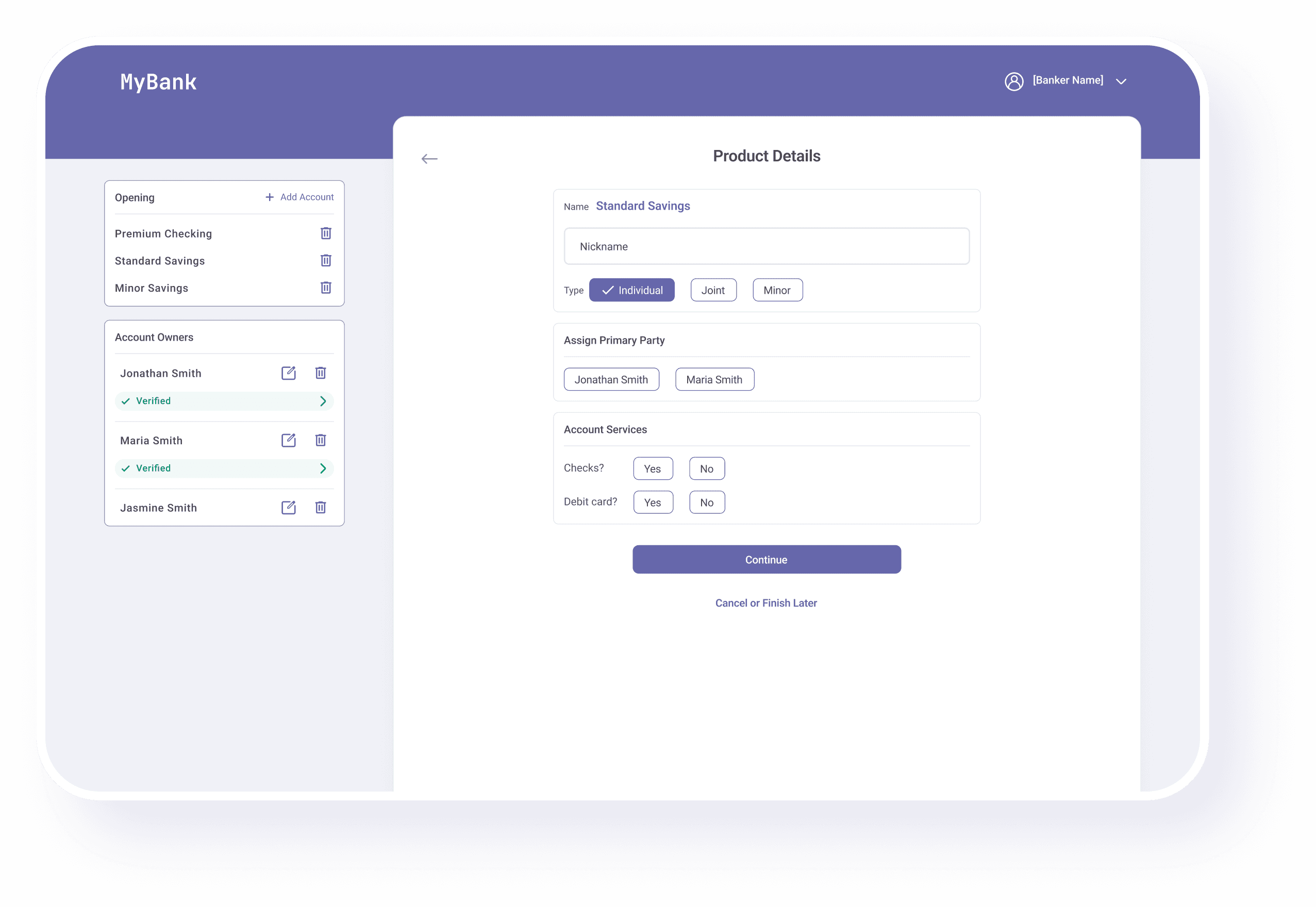
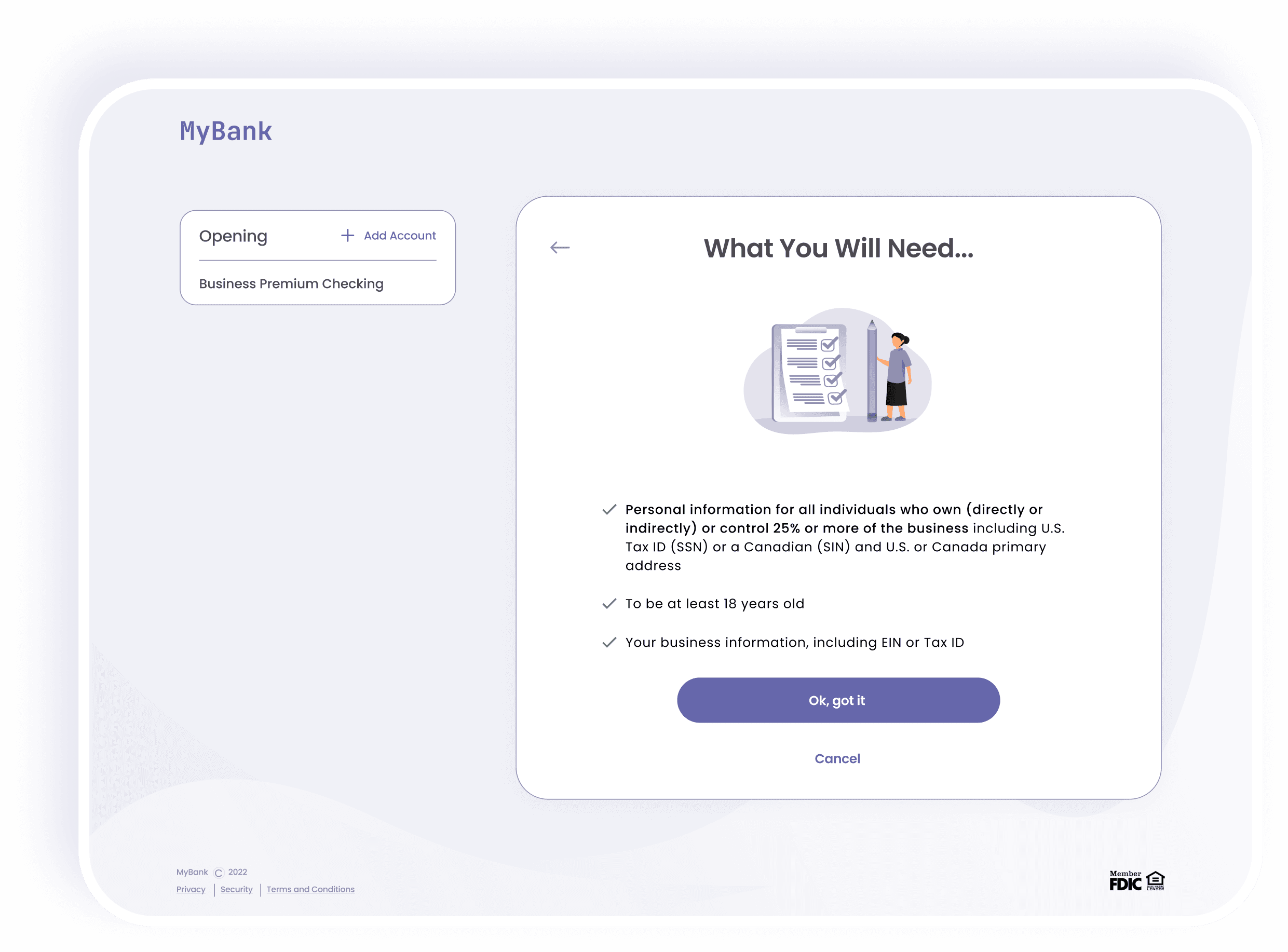
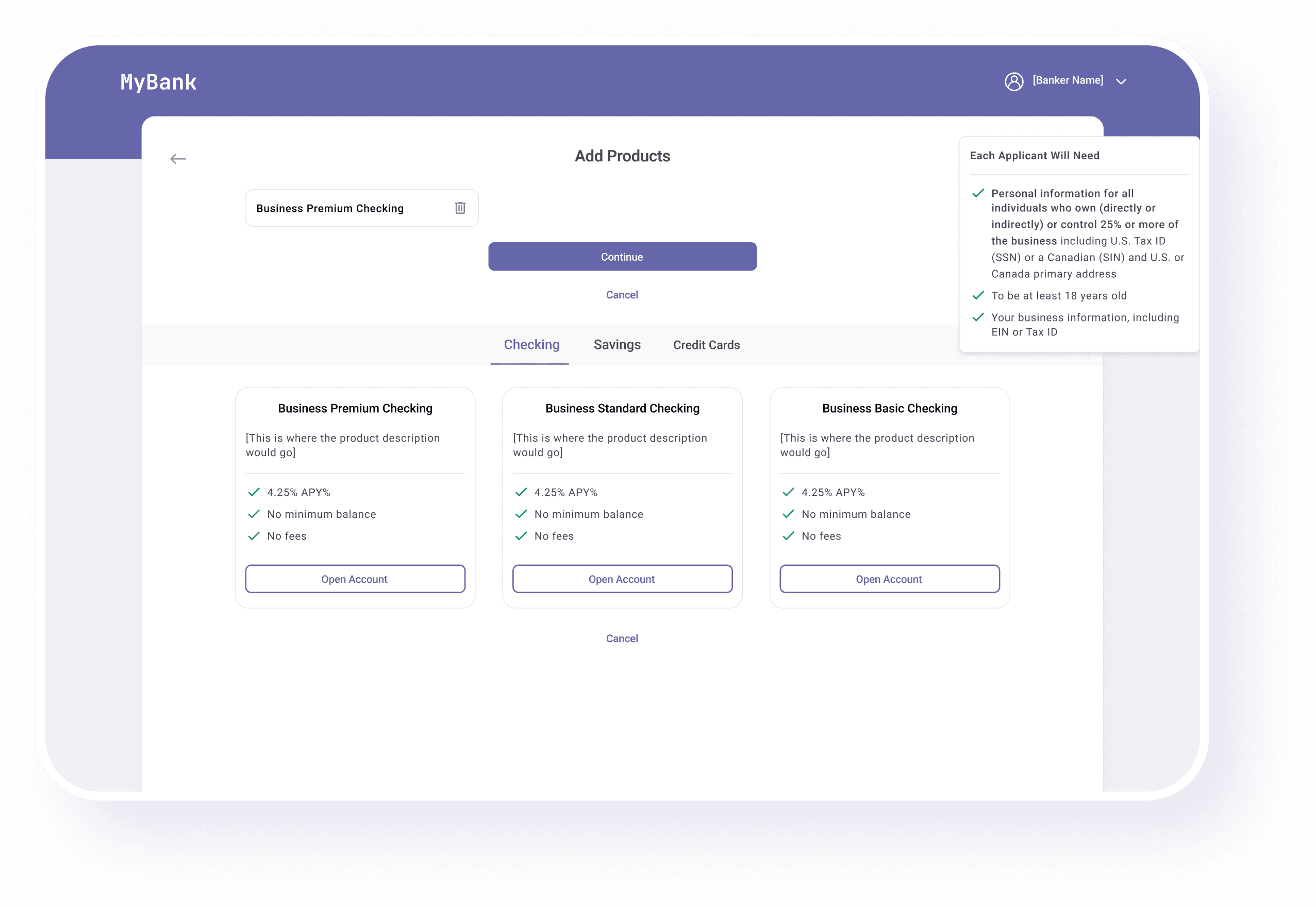
Fullscreen to Card Display
Instead of dedicating an entire screen to listing the requirements for opening each account type, I opted for a card format stationed on the side of the screen.
This allows bankers to view requirements at a glance while adding multiple account types, streamlining the process and reducing screen-switching.
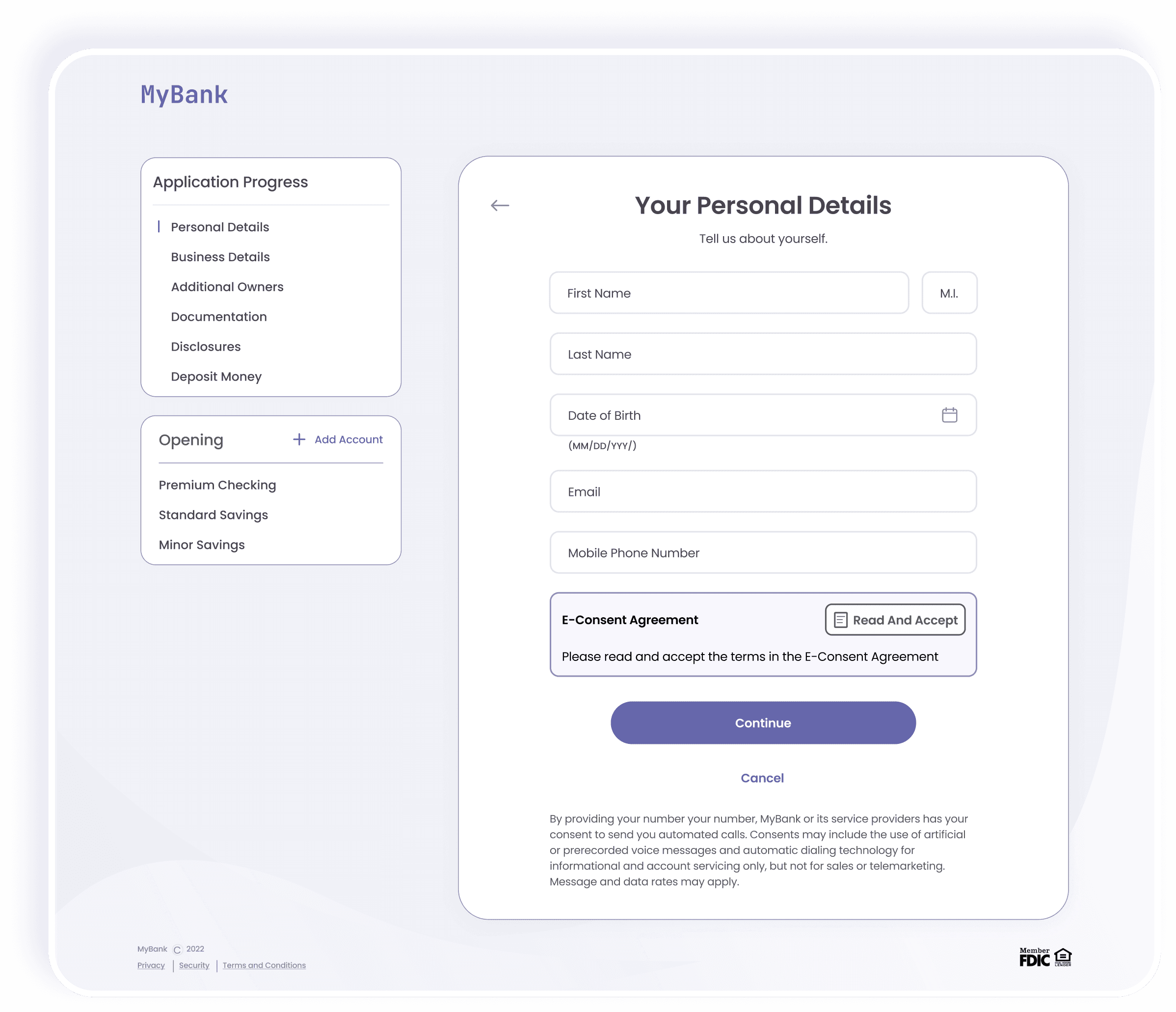
Progress to Customer Details Card
Since bankers open accounts daily, reminders of the application process are less useful.
Instead, displaying customer names prominently allows bankers to quickly verify correct spelling and provides easy access for editing information when needed.
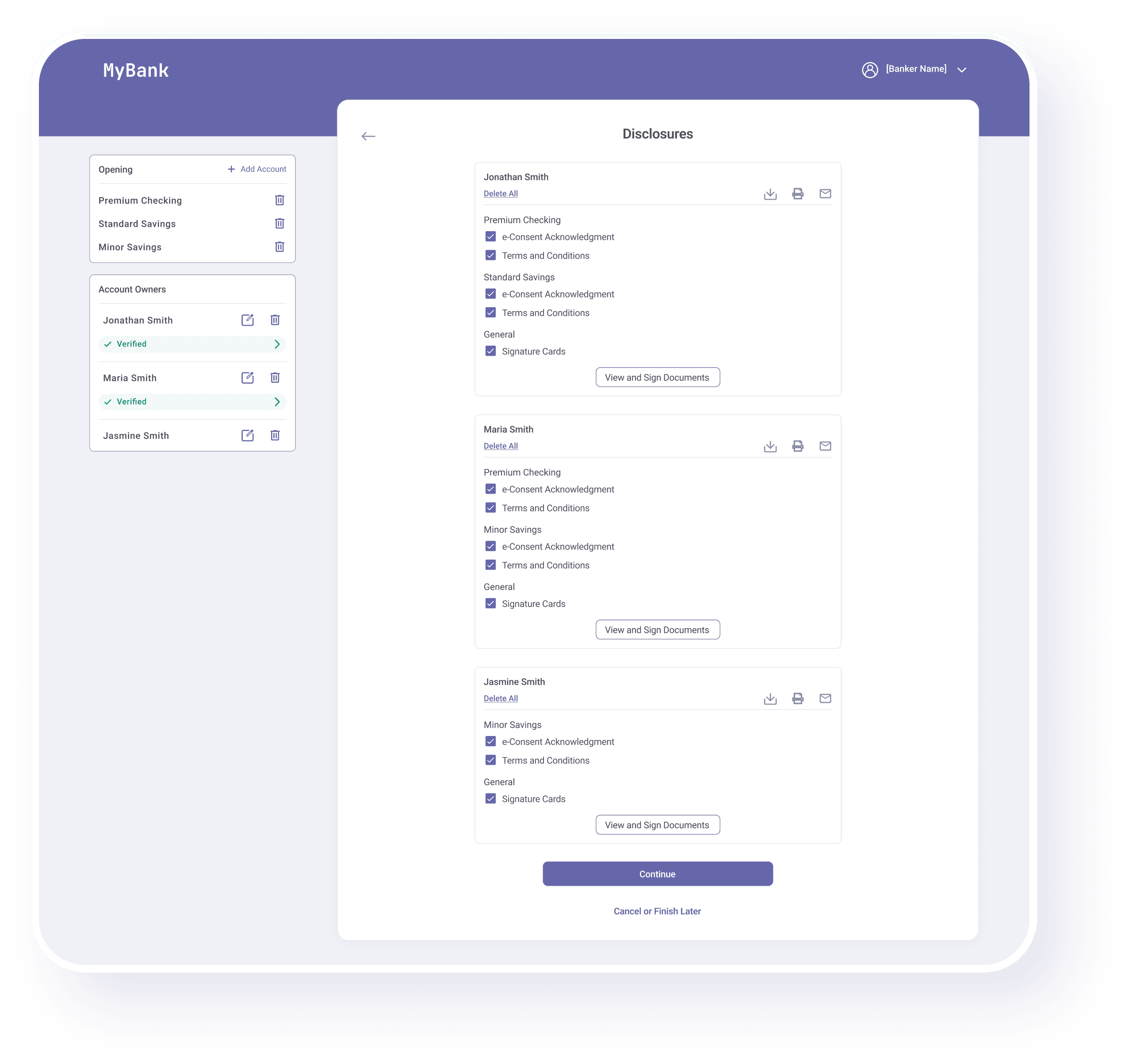
Spread Out to a Unified View
Since bankers can open multiple account types for multiple customers within the same account opening flow and require additional functionalities like emailing or printing documents for customer acknowledgment, I consolidated all acknowledgments and signature-required documents onto a single screen.
This streamlines the process, allowing bankers to enter customer-related information, assign account ownership, and easily manage signatures and acknowledgments later in the flow.
OUTCOME
The updated designs were handed over for full development before implementation began.
REFLECTION
Working closely with a software architect from the start provided crucial technical insights, minimizing redesigns, and enhancing overall project understanding. Leveraging reusable components from the online account opening project and consulting our system architect for new design constraints, the team developed happy path flows for the personal finance products with rapid turnaround.